Web design: White is the new black

O sul design minimalista

Se operiamo un confronto fra il web design e l’architettura, noteremo come il design minimalista moderno e la tabula rasa nei confronti delle tendenze precedenti operata dagli architetti all’inizio del 20 secolo abbiano molte similitudini.

Gli architetti durante l’inizio del 20 secolo credevano che gli ornamenti ridondanti e le forme troppo complesse non fossero più appropriate ai tempi moderni, abbracciando quindi nuove tecniche di costruzioni e materiali come l’acciaio e il vetro ritenuti più adatti ad una produzione architettonica di massa.
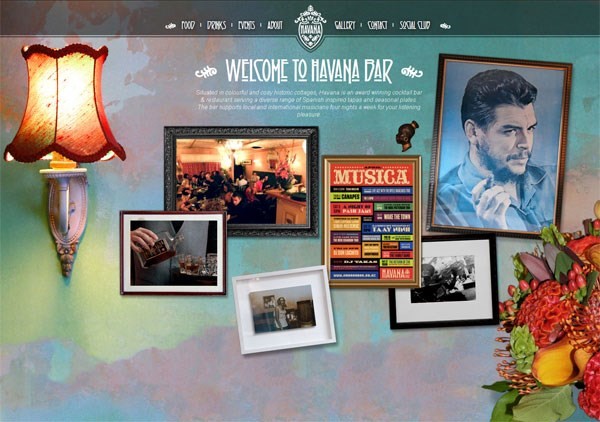
La stessa cosa si può dire a proposito del web design. Prima dell’emergere del flat design, molti web designer incorporavano, spesso, scheuomorfismi* nei loro progetti: cornici ornamentali in cui inserire i prodotti da pubblicizzare e simili apparivano molto più spesso sulle pagine web.
*(Uno scheumorfismo è un ornamento fisico o grafico apposto su un oggetto allo scopo di richiamare le caratteristiche estetiche di un altro, come ad esempio una ceramica ornata con dei rivetti per far in modo che ricordi una pentola di metallo o un software di visualizzazione che mostra i dati suddivisi in pagine animate che riproducono le caratteristiche fisiche della carta)

Se da una parte l’abbondanza di ornamenti poteva creare un maggior appeal visivo, dall’altra si rischiava di non andare incontro al maggior desiderio degli utenti: l’usabilità del prodotto.
Il design minimalista o flat non è una tendenza artistica nuova, bensì l’applicazione al web di quel modernismo del 20 secolo in versione 2.0.
Ovviamente lo schuomorfismo nelle pagine web non è del tutto morto, semplicemente si adatta ai nuovi schemi estetici.
SPAZI BIANCHI
Lo spazio bianco usato negli spazi negativi in costante aumento nei progetti web.
Se facciamo un paragone con un film, lo spazio bianco non è il focus centrale della scena, ma è utile a mettere in evidenza l’attore, allo stesso modo, in una pagina web, il bianco fa risaltare l’oggetto o gli elementi che desideriamo mettere al centro dell’attenzione dell’utente, semplificando l’interazione.
Lo spazio bianco non determina, di fatto, solo una percezione estetica, ma migliora soprattutto alcune caratteristiche funzionali del progetto:
- Aumenta la comprensione:
E’ stato provato che l’uso di spazi bianchi aumenta la comprensione di una pagina web fino al 20%. Se in un’homepage ci sono troppe informazioni, come possiamo pretendere che un utente le ricordi tutte?
Se le informazioni sono ridotte, al contrario saranno più facili da ricordare.
Lo spazio fra i paragrafi, fra i margini della pagina, ecc. fa sì che l’utente si focalizzi sui concetti che sono davvero importanti e non disperda la sua attenzione.
- Aiuta a crearsi una mappa mentale:
Lo spazio bianco aiuta l’utente a crearsi una mappa mentale e una gerarchia fra i diversi contenuti che visualizza.
Un sito web con un menù sulla barra laterale bianca (ad esempio), suggerisce all’utente di assegnare a quello spazio la ricerca delle informazioni principali.
3 – Attrae l’attenzione
Come conseguenza delle prime due funzioni, un elemento contornato da spazi bianchi è subito proiettato al centro dell’attenzione dell’utente.
IL BIANCO E LA MEMORIA
Il potere dello spazio bianco si estende certamente ad influenzare la memoria. Se compariamo le interfacce di google e yahoo, noteremo che il secondo portale offre agli utenti più azioni possibili da compiere del primo. D’altronde google sa che la principale ragione perché le persone usano il suo motore di ricerca è perché trovano immediatamente ciò che cercano.
I VANTAGGI DEL MINIMALISMO NEL WEB DESIGN
I layout luminosi, sui toni del bianco e che hanno un’attenzione al design responsive diventano naturalmente eleganti.

E’ per questo che non stupisce che molti grandi brand abbiano adottato tale estetica.
A differenza di quello che si potrebbe pensare, tale modello estetico necessita di molto lavoro e studio creativo: il designer, infatti, si trova a lavorare con pochissimi elementi a disposizione che devono essere esaltati al meglio.
